The UnmakingAmazon Game Studios | 2014
Overview
The Unmaking is an action game where you defend a castle against “waves” of massive enemy hordes. With touch-based controls, you command various mounted weapons, dragging your finger to aim your shots out from the castle wall toward approaching enemies.The game utilizes Amazon’s AppStream service to render PC quality graphics in the cloud and stream to a tablet.
Tools Unity/C# Maya, Photoshop
Skills Level Design, Scripting, Prototyping, Enemy Design, UX Design
My Role
My primary responsibilities were as the team’s level designer, building all of the layouts, scripting, and configuring play. I also did early enemy prototyping and collaborated with UX on controls and player feedback systems.
Challenges
- Cloud rendered gameplay created limitation on controls and gameplay feedback. The technology performs best when camera remains fixed. Additionally, the control input is done locally and sent to the server so control feedback (like projected UI about where a shot might land) proved difficult.
- High volumes (hundreds) of enemies onscreen meant having very basic and fragile AI calculations which could be completely rerouted by even the smallest level design change. (moving a single unit of terrain could change and entire battle)
- Balancing cognitive load and combat pacing would prove difficult due to high volumes of enemies
- An aggressive schedule didn’t allow for very much iteration or bake time.
Level Design
Designing for a stationary player can be quite challenging. The closest thing to compare with might be a stationary gun segment in an action FPS. It was also helpful to think of the experience as if the level was coming toward you and apply some of the same FPS concepts. How do we prioritize threats and make meaningful choices? What kinds of expositions can we leverage to bring enemies into play? What types of cues can we use to grab the player’s attention or lead their eye?
Level One – Introduction
Destructible environment to crush and reroute enemies. Explosive barrels tossed into scene to help the player.
Level Two – Switchback
Switchback provides lateral movement for improved targeting. Large enemies behind the switchback are vulnerable to head shots.
Level Three – The Bowl
A bowl-like layout supports a large, physics based boulder weapon. Play the sides of the level while leaving flow-control wall structures intact.
Level Four – Archways
The left and right archways allow for surprise attacks. Enemies in the distant center can quickly become a serious threat.
Level Five – Arena
An intense battle arena with a wide open center and numerous hidden openings along the left and right walls.
Level Six – Ravine
Four bridges over a massive ravine. Two bridges are destructible while the ravine allow for surprise attacks by flying enemies.
Making Level One
As is common with designing the “first level” of any game, this level went through more design iterations than any other level in the game. Below is a brief overview of how I approached the first level for The Unmaking.

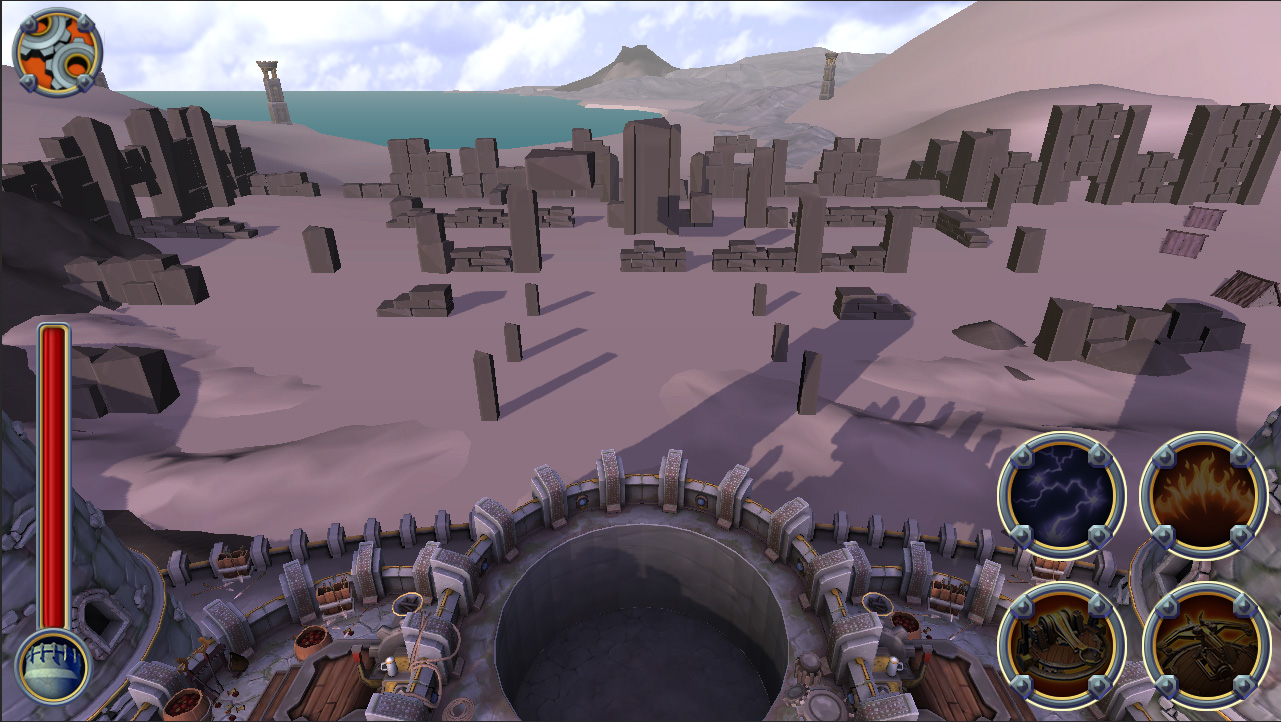
Level One – Layout
As the first level, its primary function is to both grab the player’s attention and teach them about the game. Below is an early layout that is meant to give the player plenty of time to see enemies coming before they are actually a threat. All enemy approach points are clear and the modular approach makes adjusting play quick an easy.

Level One – Flow Control
Playtesting the early layout proved to far too overwhelming to the player. By closing off segments of the wall, enemies would be forced to take a longer path. This significantly reduces the entry points for enemies and give the player more time to target.
Areas marked “Blaze” are closed wall segments that are breakable only by larger enemies. These larger enemies were removed based on previous feedback and would return in later “waves” of play, after the player had learned to use their weapon.

Level One – Getting it Right
Playtesting showed significant improvement in cognitive load after the flow control adjustments made in the previous pass. Now, we were in a position to start increasing the difficulty over time, and add more complexity to our test matrix. The following changes would occur over several passes, each with more testing and adjusting.
- Add destructible environmental elements (pillars, arches) that the player can target to take out groups of enemies
- Add more waves to combat, each with increasingly difficult enemies, in larger numbers – test to find a maximum cognitive load for new players
- Add exploding barrel launcher. Exploding barrels launched into the scene can be targeted by the player, helping them deal with larger enemies while testing their ability to aim

Level One – Art Pass and Final Touches
Once the difficulty progression and dynamic environmental elements passed through testing. We were ready to hand the level to the art team. Art has been involved throughout the entire process and understand how the level is intended to play. This was an important point in case the geometry was accidentally moved during their work.
Following an art pass, the level was ready for decorative scripted events, such as large enemy projectiles smashing down your outer walls to reveal the on coming enemies. (these were non-blocking assets)
This process continued until the art was finalized and the level was retested.
Future versions
After the release of the 1.0 product, UX Designer, Colin Riley, and I were tasked with developing a design, plan, and schedule for the next release. Our primary goals revolved around increasing PENS (Player Experience of Need Satisfaction) scores, specifically autonomy and competence, while reusing and extending as much of the current assets as possible. Additionally, repetition was often one of our weakest points in usability studies. One of the strengths of the product was the quality of both the characters and environment but the restrictions of both the streaming tech and current design limited the view of the battlefield to one angle.
Our plan emphasized a simple and flexible mission system to both move you around the battefield and experience new gameplay dynamics. We drafted a straight-forward narrative arc to tie missions together and introduced missions where you play as an archer to simplify the FTUE (First Time User Experience) as well as increase relatedness.
Below is a gallery of mission mockups
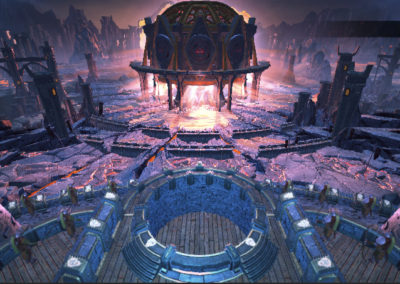
More Dramatic Battles
As an archer on the ground, this scaled up enemy presents a more serious threat.
Greater Immersion
As an archer, we could bring the play down, into the battle field, to create a much more immersive experience. This allowed the player to experience the level design from different angles, creating more variety and excitement.
Having an identity also gives players a sense of relatedness with the world and its characters, like fighting along side of a fellow archer and covering each other in battle.
Prototype footage lacks proper camera transitions and is condensed to show multiple concepts in a short time.
More Choices
Previously, enemies only moved toward the player, which is both repetitive and makes targeting in 3D space difficult in general.
By adding the ability for enemies to target other locations, objects, or characters, we’ve added more variety to play, made targeting clearer, and enabled opportunities for more immersive scripted scenarios.
The addition of health bars over enemies allowed the player to make decision about which enemies to attack, and when.
APPENDIX
Early Prototypes
Before I could jump into level design, we needed to have some ideas how combat would work. The design team kicked off the project with 2 major prototypes. I was responsible for generating a number of enemy ideas while another designer worked on weapons. Following a week of prototyping, we would gather feedback and combine the most promising ideas into a playable prototype.
Some of the ideas that made it in: Moving towers, Berserkers, and full screen “spell” attacks