WWE SuperCard – Giants UnleashedTake-Two Interactive | 2019
Overview
WWE SuperCard is a live card collector/battler game in which players collect, upgrade, and use their cards to win more unique and powerful cards. New game modes are introduced periodically in order to reinvigorate and engage the player base. Giants Unleashed was a new mode of play I designed for Cat Daddy Games.
Platform iOS, Android
Tools Unity/C# Maya, Draw.io
Skills Design, Prototyping, UX
My Role
I was the feature owner and designer while also serving as the product’s Live Operations Lead, Monetization, and Economy Manager.
Challenges
- No dedicated design time. Feature work must be done in parallel with Live Operations and other day-to-day responsibilities.
- Toolset, production pipeline, and process not geared toward prototyping.
- Designs enter production directly, leaving little time for iteration.
- Adding skill-based elements to a successful, mature game could be risky.
Initial Assessment
The first step was to assess the current game and identify areas of improvement based on what we knew about our players. As the Live Operations lead, having access to analytics and a close relationship with the community was valuable in understanding our player’s needs. Below is an early assessment of the game used to coordinate the team and identify opportunities to improve the experience.
- “Battles” had been predetermined, forcing players to wait while the “battle” animations played.
- No skill-based elements of play. Players had very little “meaningful choices” to make (low autonomy).
- Events didn’t respect the players time. Players that had invested thousands of dollars were still forced to player for days at a time in order to compete.
- Players only use a small part of their collection, only what’s needed to participate in events.
- The value of upgrading cards was unclear in small increments.
- Cards had an “arrow” system that wasn’t being leveraged in play (part of an old design).

Goals:
- Design a short and fast, skill-based mechanic.
- Introduces strategy to improve the sense of autonomy.
- Clearly validate the value of upgrading your cards, even in small amounts.
- Give players a reason to upgrade more of their cards.
- Encourage skill-based competition (instead of time-based competition).
- Provide a community challenge with competitive elements
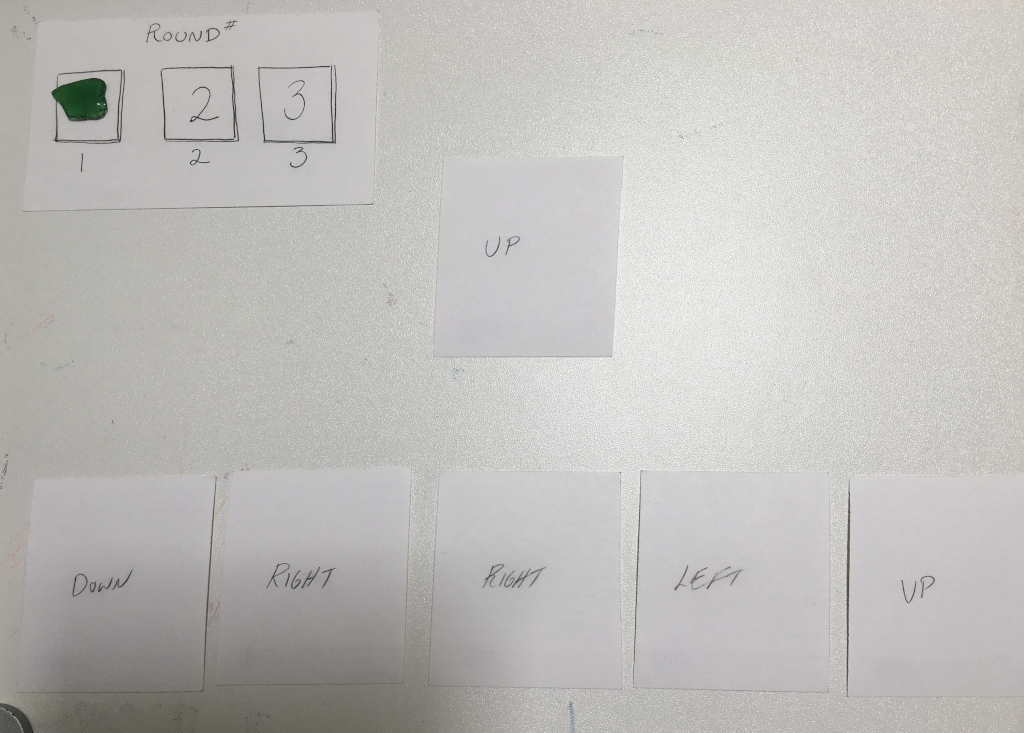
Paper Prototypes
The first prototypes were done on paper in order to get others involved early in the process and develop a sense for how the mechanic could work. The initial design proved to be promising, but it was unclear how it would translate to the device.

Rules:
Player creates a deck of 16 cards from their collection (must include 4 of each direction, up, down, left, and right)
- 3 rounds of play.
- Player is dealt a hand of 5 cards (from their 16 card deck).
- Player chooses 1-4 cards, trying to match as many cards to the center card’s value. More matches = higher scores.
- Following each round, played cards are replaced in the hand and the center card’s direction arrow changes.
- At the end of 3 rounds, a score is totaled based on the amount of damage dealt to the center card (values not used in the paper prototype) The center card would. have a large pool of hit points that the community works to reduce. If the boss is defeated, everyone gets a larger reward. The top N players doing the most damage receive special rewards (event cards).
Playtest Results
- Initially, the “boss card’s” direction could be repeated, randomizing play
- More random play made it difficult to strategize
- On paper, play was fast and fun (there was no delay between rounds)
- It was unclear how a “battle phase” between each round would impact play
Actions
- Reduce the number of “boss cards” to four (One for each direction)
- Limiting the “boss cards” allowed for a fun “card counting” strategy
- Be prepared to address address the delay added by the “battle phase”
- A digital prototype would require a delay between rounds to mimic battle
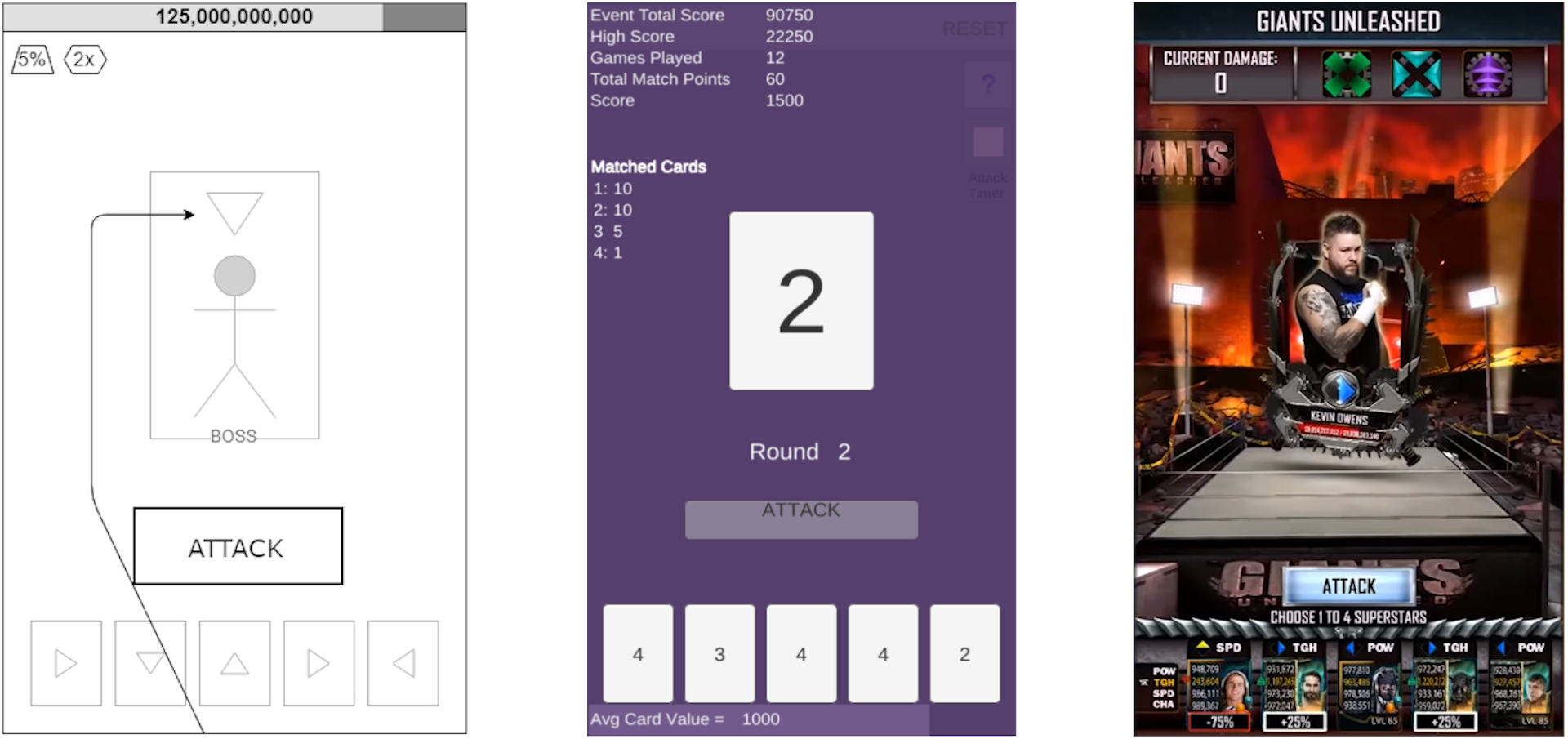
Mockups
Mockups are created to engage the team early in the design process and help with planning prototype work.
Below is an early mockup for the game’s core mechanic.

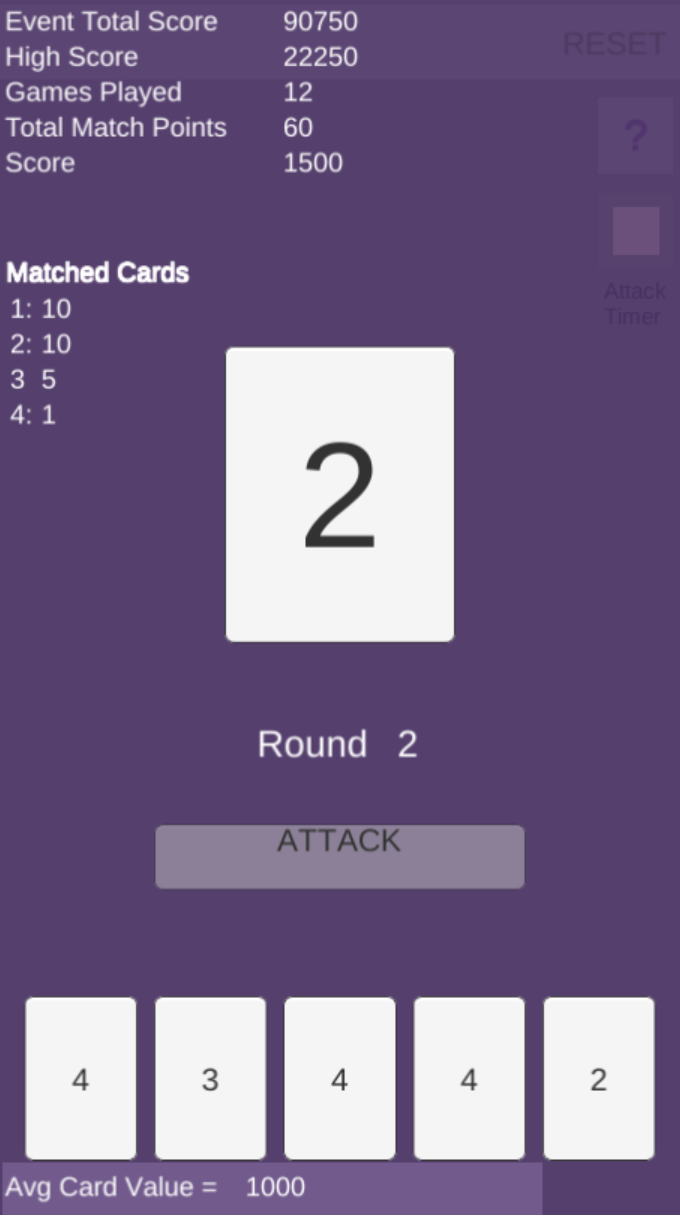
Digital Prototype
Unity / C# | Web Build
As the Live Operations Lead, there was no time during the day to create a prototype for a new game mode and the company’s tech and production pipeline was not geared for prototyping or iteration. As a result, I built this prototype over a weekend in Unity.
Feedback and Iteration
Web builds were published so data and feedback could easily be collected from players. Play proved to be quite addictive and the iteration was vital in preparing the design for production.
Survey Questions:
- Was this mode easy to understand?
- Did play require strategy to achieve higher scores?
- Did this game mode change how you think about your card collection?
- How did using the Attack Timer impact your experience?
- How did the Play Timer impact your experience?
Following a successful prototype, the design would move into pre-production. (UX/UI, animations, art assessment, developer evaluation, and design for the feature’s meta structures)
Playtest Results
- Adding a timer to force play proved stressful, even with long durations
- The “battle” delay between rounds disrupted player immersion and ability to strategize
- All cards had the same base value, causing players to focus on matching
- Players developed and shared different styles for achieving high scores
- No “gear” mechanic, allowing players to further increase their scores
Actions
- Timer removed, allowing players time to strategize
- Reduce “battle” time by “throwing” cards at the “boss” each round
- Using actual card stats would introduce another layer of strategy
- Develop “gear” design to drive higher scores and monetize play
Pre-Production
Once the core mechanic was approved, it was time to develop the meta structures for the design; monetization, event format, leaderboards and the live operations plan for the feature. The prototype, along with the logic flows and basic UI overview (displayed below) proved to be effective in aligning the team of developers, artists, animators, and UX design. These design artifacts, combined with the prototype, served as focal points for discussing the feature and breaking out the required work for each department.
Logic Flows
Logic flows can provide a common language for design, art, engineering, and UX at a more granular level; making it easier to see how changes in one area can impact the larger design. Diagraming the design also helps in constructing functional prototypes.
Below is an earlier version of the design that utilized a play timer that forced play. It was later removed following playtest feedback.

White boarding
White boarding with the team to refine the design, find potential friction points, and ensure that the design is achievable.


Results
Following the launch of Giants Unleashed, the reception was extremely positive. There would be much more work ahead in tuning the game, its rewards, and finding the right cadence with which the Giant’s event would occur. Additionally, the mode would evolve to include both male and female wresters, further encouraging players to invest in more of their card collection.
Click the image below to see the game in action. Play Starts at 3:10 mark.