Personal Projects
PROTOTYPING | EXPLORING | LEARNING
Personal Projects
PROTOTYPING | EXPLORING | LEARNING
Prototyping is a large part of my workflow. It makes it easier to quickly communicate design intent, test ideas and gather feedback while reducing the need for overly verbose documentation. When using Unity, I often deploy very early web builds just to get the ideas in front of more people as early as possible. I’ll also include analytics to help with data gathering. Unity/C# often functions as my scratchpad for design, regardless of the project or tech being used in production.
My design process involves defining the problem space, followed by developing a hypothesis and evaluation criteria. Below are some samples of my personal work, including two shipped iOS titles and a self published mod.
Mr. Mean Genes
SPARK AR STUDIO
This face tracker mask marks my journey into building for this amazing technology. Try it out on Facebook or Instagram!
Being a KISS fan as a kid, I assumed that this mask would appeal more toward the male audience, but I was wrong! See the Data from Spark AR Hub.
Female 65% 721
Custom 2% 24
This is why I love data 🙂
Project Igneous
KINECT MECHANICS | Unreal / Kismet
Overview
Inspired by “Avatar: The Last Airbender”, Project Igneous began as an exploration in using the Kinect sensor to give players the power to control the elements.
In this prototype, players were to use various body motions to interact with the environment, solve puzzles, and deal with enemies.
Prototype
This particular prototype was developed to help understand more about how these motions could translate to the device, when fatigue could occur, and identify potential problems with the concept.
Next Steps
- Initial prototype built on old version of Unreal. Rebuild in Unity or Unreal 4 and use a camera to control inputs.
- Understand fidelity of input and map it to the player’s sense of mastery
- Multiplayer testing
- Explore VR version
Motion Testing
The basic motions are as follows:
Summon / Hurl
Start with hand below waist, raise hand toward chest.
To hurl, use a push your hand forward from your chest.
Stomp Spire
Raise knee at or above waist, followed by downward stomping motion.
Rock Wall
Elbow out, hand raised.
The number of fingers raised (1-5) is the number of rocks to be spawned.
Swipe hand across body to spawn the rock wall.

Project: 2021 / Source Runner
SOURCE ENGINE | HAMMER EDITOR
Overview
Project 2021: Source Runner represents an exploration into alternate input schemes, AI behaviors, and new play mechanics within Valve’s Source Engine.
Some of these prototype mechanics were later used in a level/mod I published called “Tales From the Source”.
Get the level here: Tales from the Source
See what players are saying about the level (4.8 out of 5 stars): https://www.runthinkshootlive.com/posts/tales-from-the-source/
Video walkthrough provided by Bolloxed. (Spoiler alert)
BOT MECHANICS
- Input Toggle – Bot/Player control
- “Remote” control via render to texture
- Realtime crafting
- AI prototyping
- Destructible environment
- Explore possibility space for bot
RAIL TURRET
- Modeling AI for environment-based enemy type
- “Remote” control via render to texture
- Stun / stall mechanic
- Test vertical limitations
- Explore possibility space
BOMB TURRET
- Modeling AI for environment-based enemy type
- Rhythmic/audio pattern recognition
- Risk vs Reward: Bomb carry
- Exploring possibility space
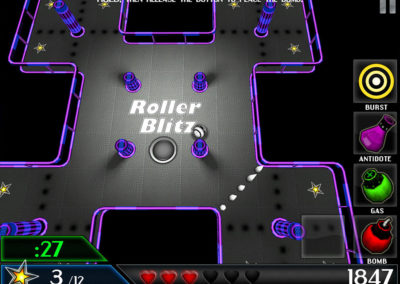
Project: Roller Blitz – (Shipped)
UNREAL | KISMET | iOS
Tilt Controls | Mobile
Roller Blitz was an exploration into making tilt control feel predictable and responsive. It is made entirely in Kismet, which is Unreal’s visual scripting language.
All but music and some audio was done as a solo endeavor.
UX/UI, F2P framework, GameCenter, Analytics, Characters/AI, weapons, power up system, art and level design.
No longer available on the App Store.
A video playthrough can be found here.
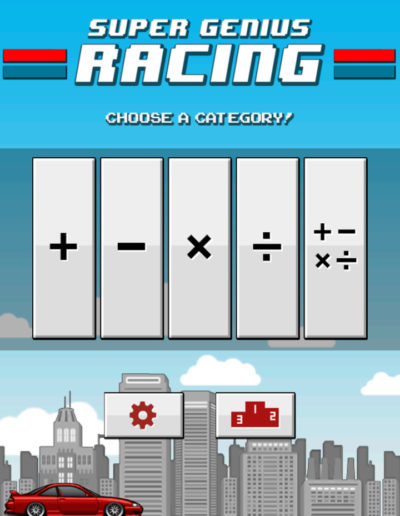
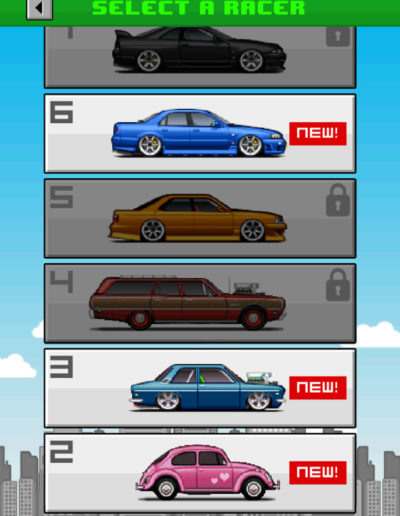
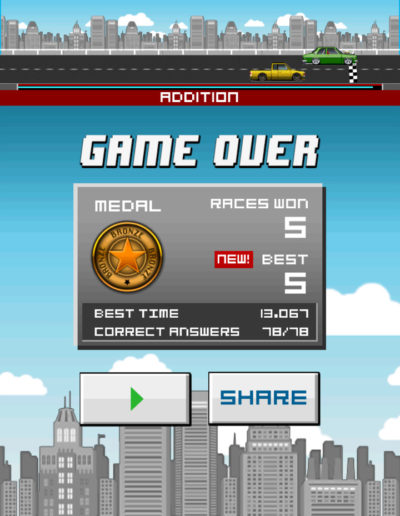
Project: Super Genius Racing – (Shipped)
Unity | C# | iOS
Math Improvement | Mobile
Super Genius Racing was a project to teach myself C#. The game itself was designed to test and improve basic math skills.
C#, Game Design, UX/UI Design, F2P framework, GameCenter, Analytics, Art
No longer available in the App Store.
A video playthrough can be found here.
Playable Prototypes (Web Builds)
I love to build. In some cases, a casual conversation can turn into something I’ll build that we can play at lunch on the same day. Other times they can turn into major product features. There are literally years of prototypes and eventually they’ll have their own section in my portfolio, but for now, I thought it’d be fun to start sharing some of them here. These builds will play in mobile browsers, despite the warning message from Unity.
“Clashit”
Unity / C# | Web Build
While working on the successor to a well known, 2D, lane based tower defense game, I thought it’d be interesting to see how play might translate into 3D. Clash Royale had just released and it was fun to replicate some of their design elements which made it easier for people to pick up and play.
Moving to 3D presented many challenges, but it also opened up the opportunity to create some interesting 3D play surfaces; represented here as a wall and a large block (though later levels became much more complex)
These prototypes were all built off-hours, from scratch over the course of about a week.
They helped inform the design, and the team ultimately converted from 2D to 3D.
This build specifically focused on the addition of a new unit called the “Mystic”, which will convert enemy units when it gets close. Check it out.
Click on the image to play
Jump Tuning
Unity / C# | Web Build
I built this over lunch break to help dial in the player controls for a larger project.
Not only was it quite useful for testing, but it proved to be a ridiculous, fun challenge for people on the team.
Fun fact, everyone had slightly different styles of jumping. (early/late, more/less “hold”)
<< Click on the image to play
(requires keyboard or game controller)